Introduction
Who's News is a web app that highlights ownership and key stakeholders of Australian newspapers and allows users to vote and view on a crowdsourced trust rating. The app pairs with a Chrome Extension that displays the same information from within the site they are browsing. Our Fact Check feature allows users to submit an article for review by our independent fact checkers.
Background
Problem Space
It is contended that diversity in media ownership is an necessary component of a healthy democracy (Alderman, 2016; Pang, 2016; Vadori, 2016). Despite this, consider that:
- In Australia, just two newspaper groups account for over 90% of daily newspapers in circulation (ACMA, 2016).
- Data published by the Australian Communications and Media Authority (ACMA) shows that 9 individuals hold the majority of media outlets in Australia (ACMA, 2016).
- Australia ranks just 25th on the world press freedom index (RSF, 2016).
While media owners might not write the articles, the selection of senior editorial staff is often closely managed (McKnight, 2012). Illustrating this point, a 2006 survey of journalists concluded that the political and commercial agendas of their employers had influenced their conduct - almost 40% indicated they had been directly instructed to ‘toe the commercial line’ while over 16% had been told to ‘take into account their employer’s political position’ (MEAA 2006).
Our Approach
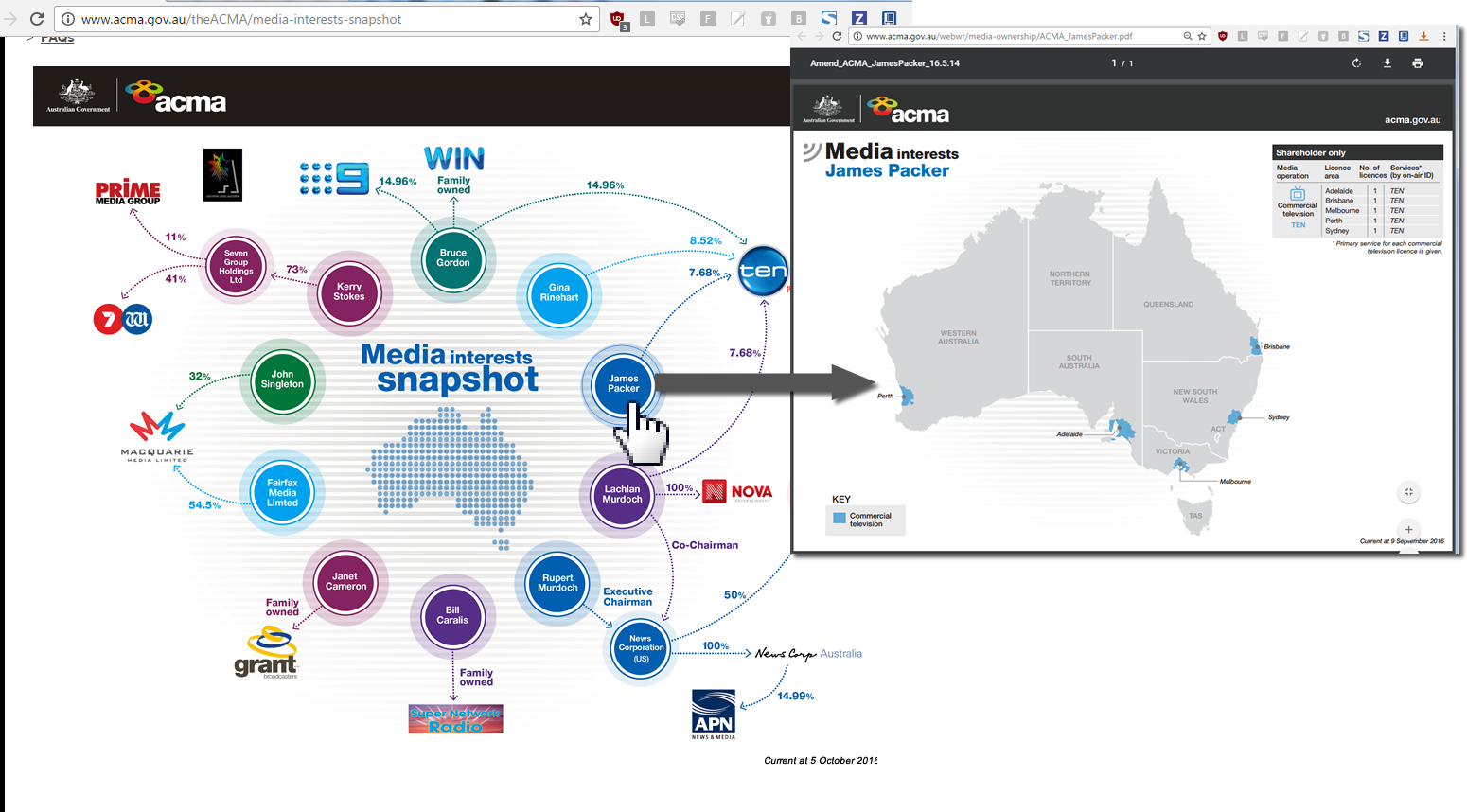
With the above statistics in mind, we looked to see what data was publicly available on media ownership in Australia (with a focus on print/online media). There are many reports, infographics and journals available, however most exist as “snapshots” at a point in time and are not updated. The only comprehensive, regularly-maintained resource we were able to find is a clickable, interactive “Media Interests Snapshot” map made freely available by the ACMA.

Image 1 - ACMA Media Interests Snapshot
While this data is useful, navigating starts from the top (i.e. owner level) and goes down; each clickable link opens a PDF file listing an owner’s media interests. This approach has limitations; for example, to find a specific publication like the Sydney Morning Herald, a user would already need to know that it is owned by Fairfax Group Limited.
We saw an opportunity for a solution in this space, identifying 3 key areas to improve on ACMA’s existing resource:
- Accessibility - How to connect ownership data directly to a news article being read by an end user to help contextualise the problem
- Presentation - How to present the data in a way that is relevant to the end user without overwhelming them
- Engagement - How to engage end-users beyond simply presenting data
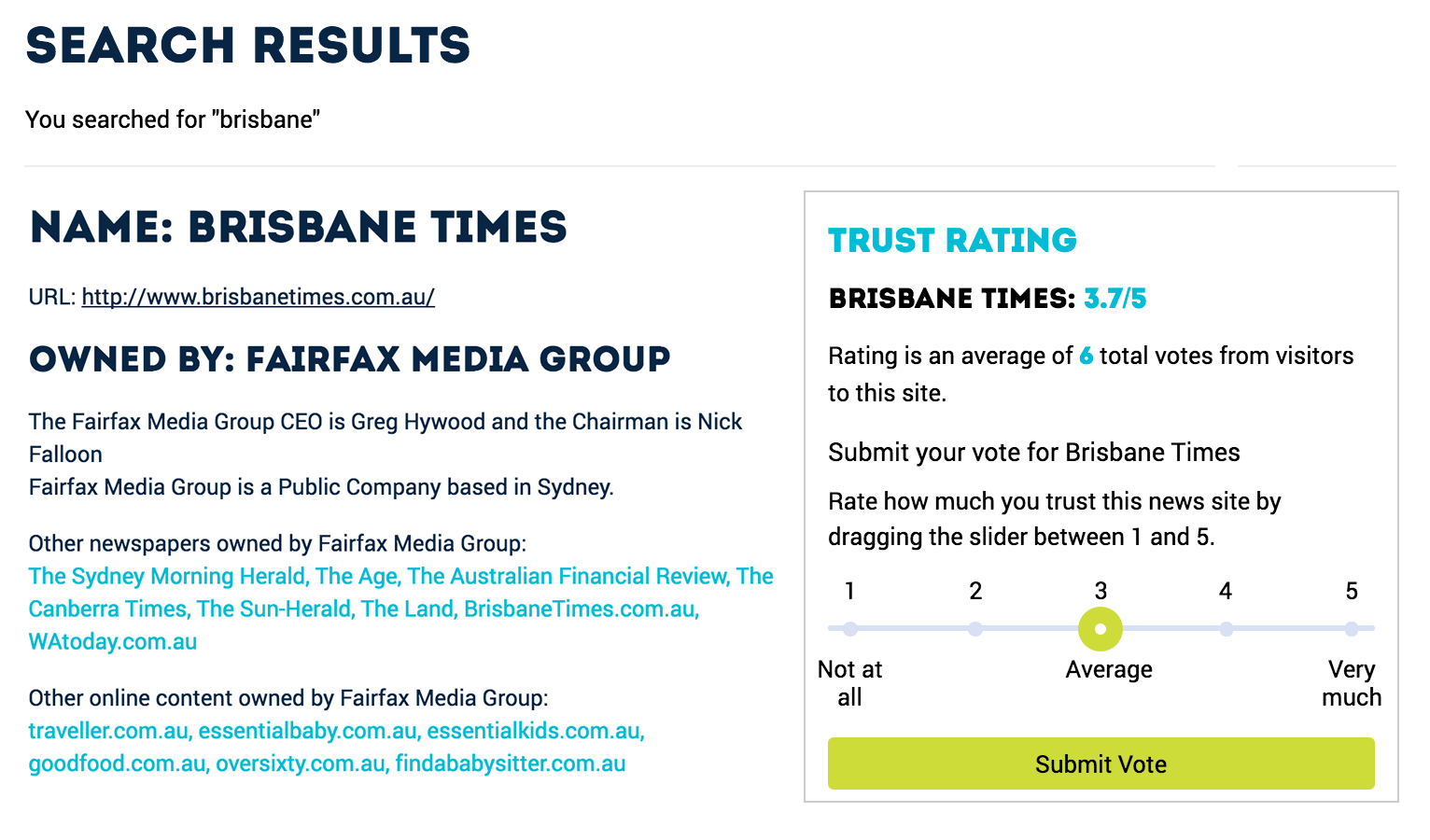
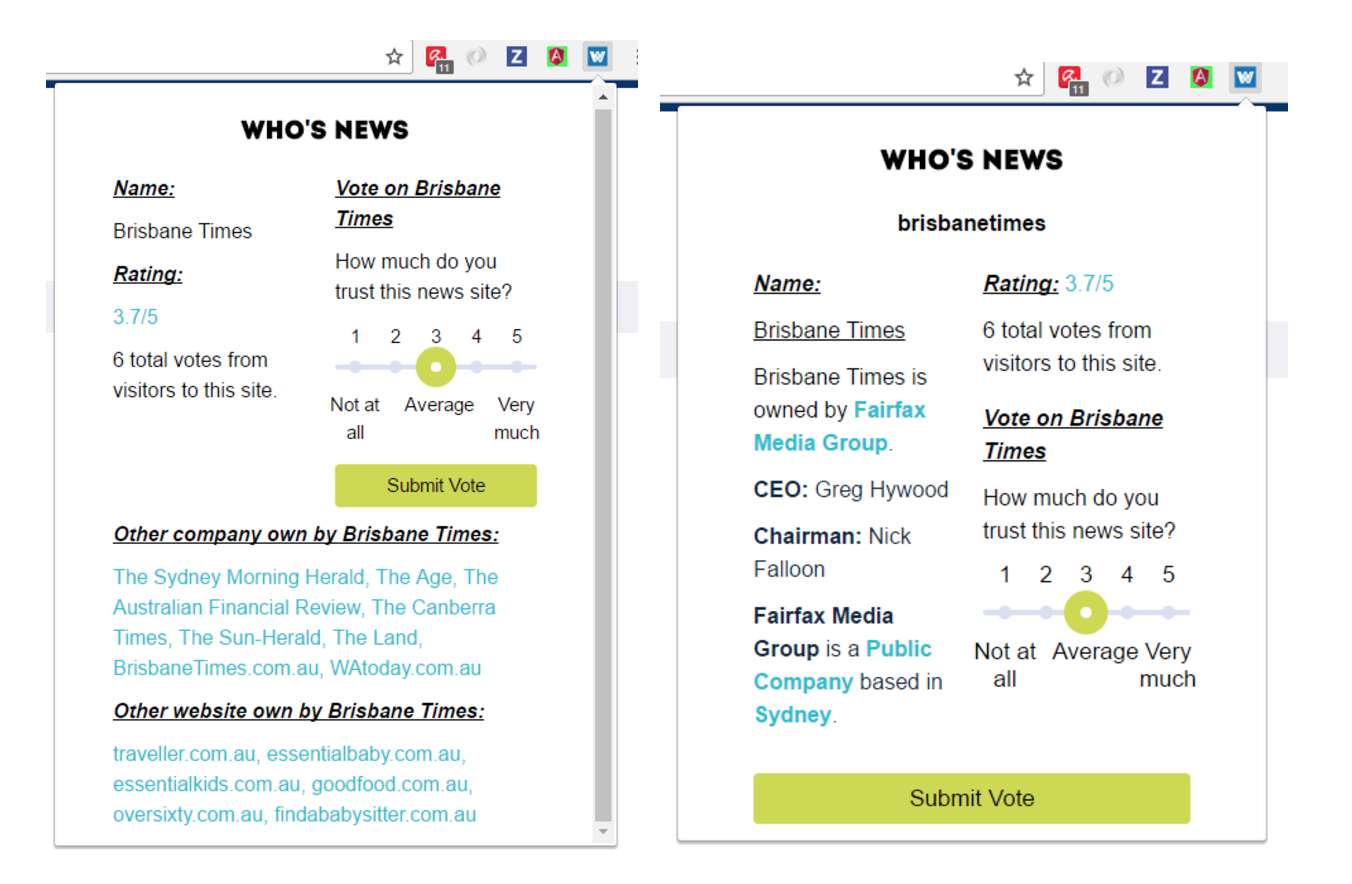
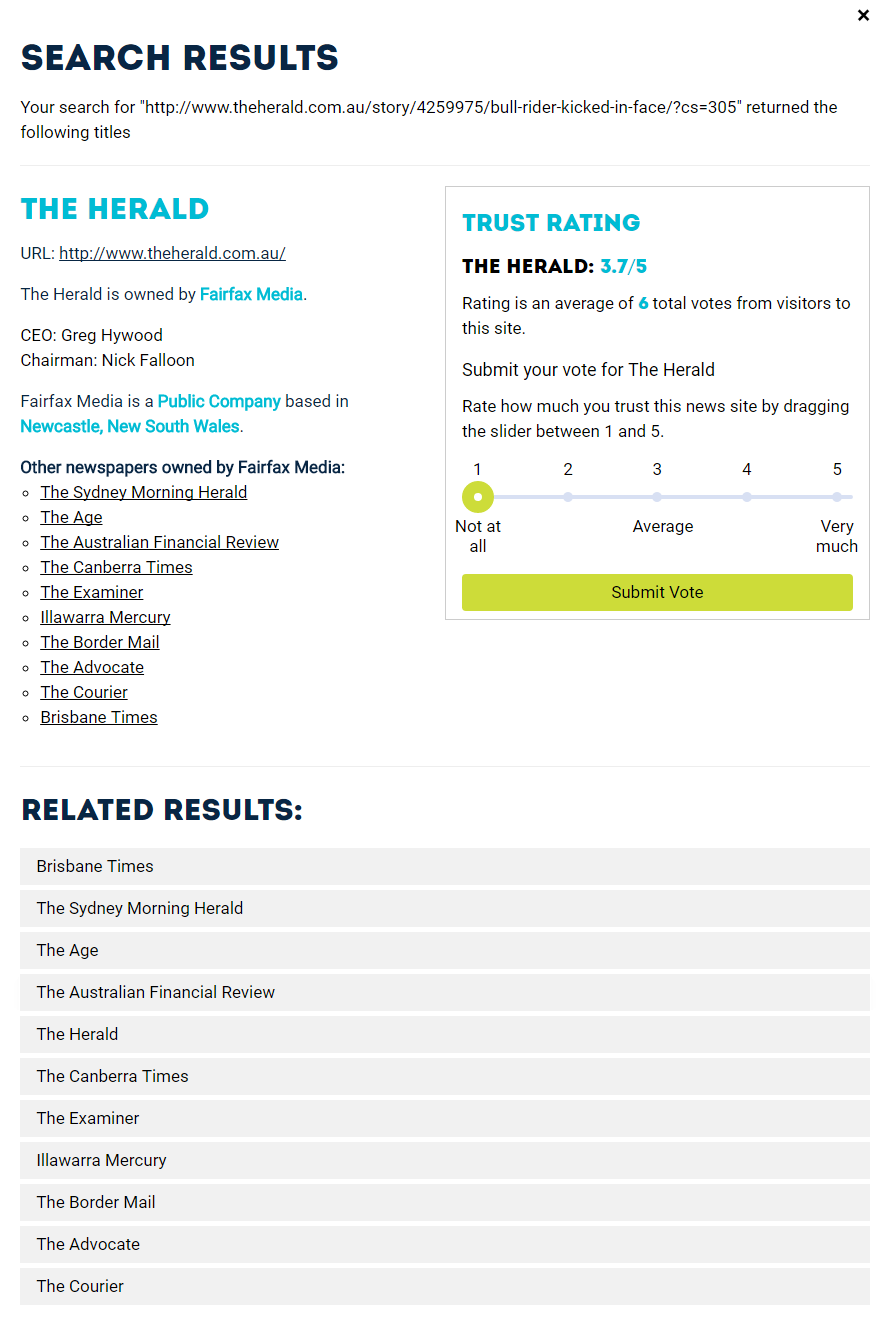
Our web app, Who’s News, allows a user to quickly and easily find information about the news they consume. By searching an article URL or publication title, a user can find:
- The name of the outlet
- The controlling owner or corporation, as well as other outlets they own
- Key stakeholders
- A trust rating (which can be contributed to)
- A fact-check rating for the outlet (users can submit articles for fact checking/rating)
User Guide
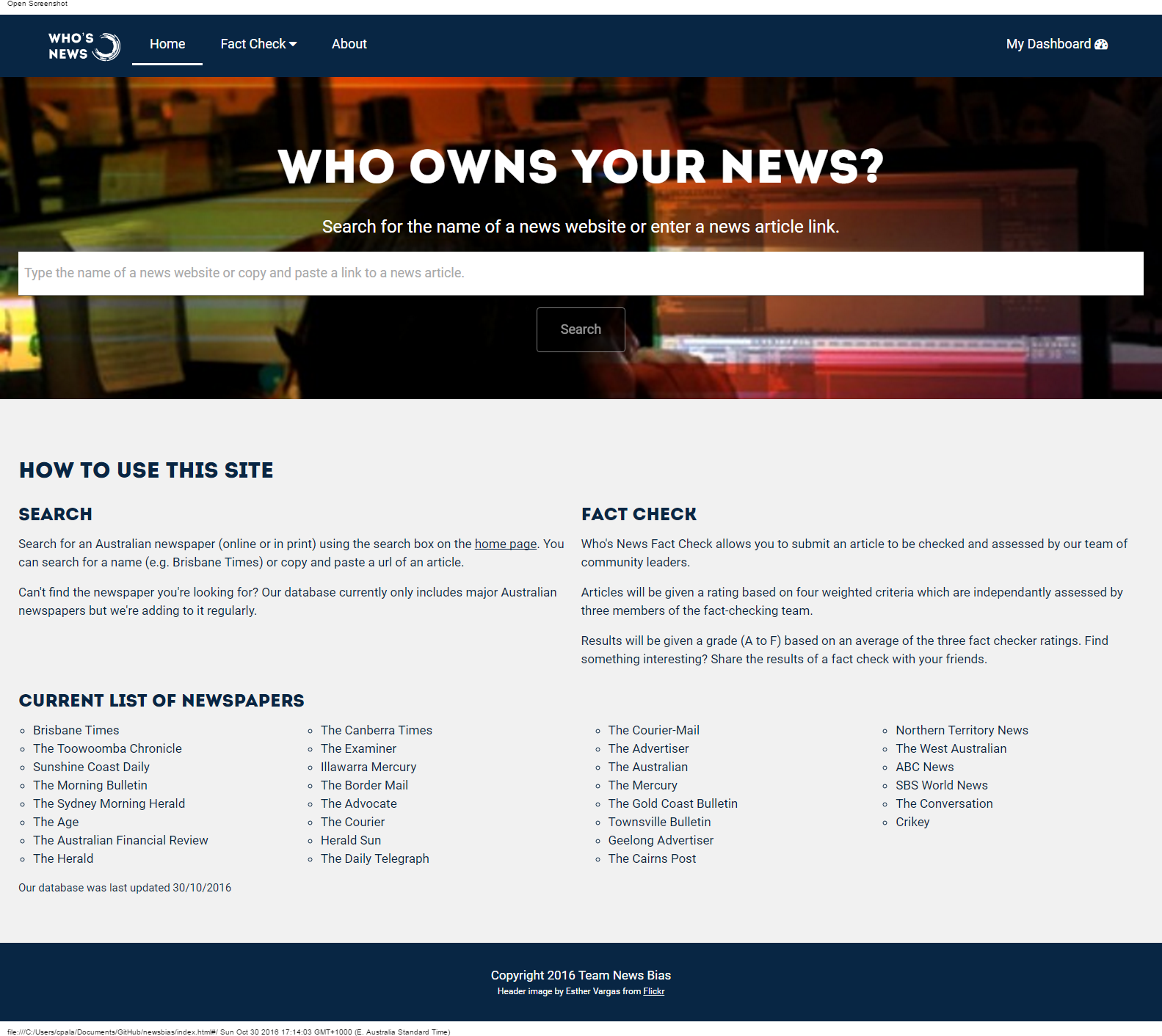
Search
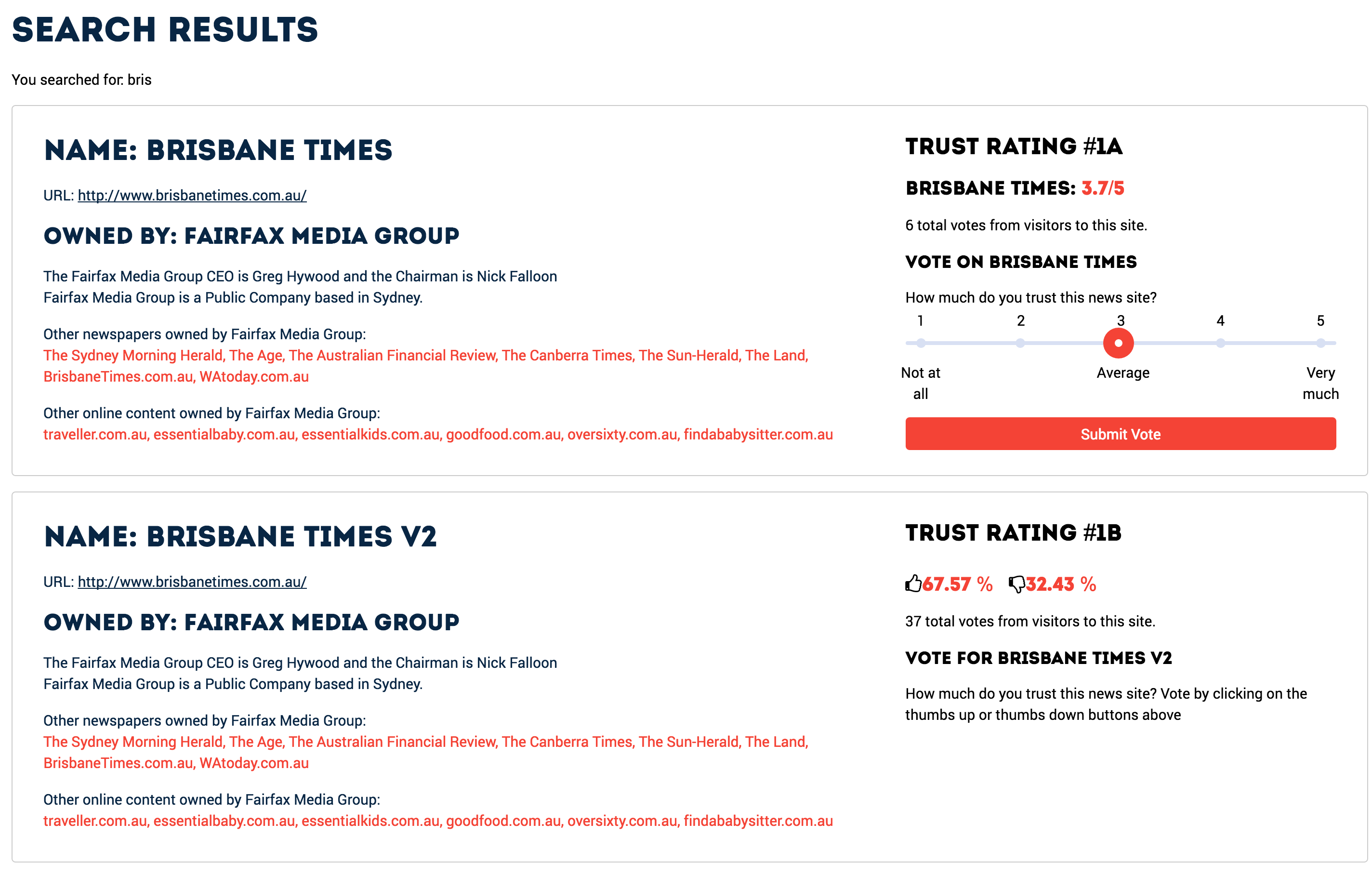
Search for an Australian newspaper (online or in print) using the search box on the home page. You can search for a name (e.g. Brisbane Times) or copy and paste a url of an article.
Can't find the newspaper you're looking for? Our database currently only includes major Australian newspapers but we're adding to it regularly.
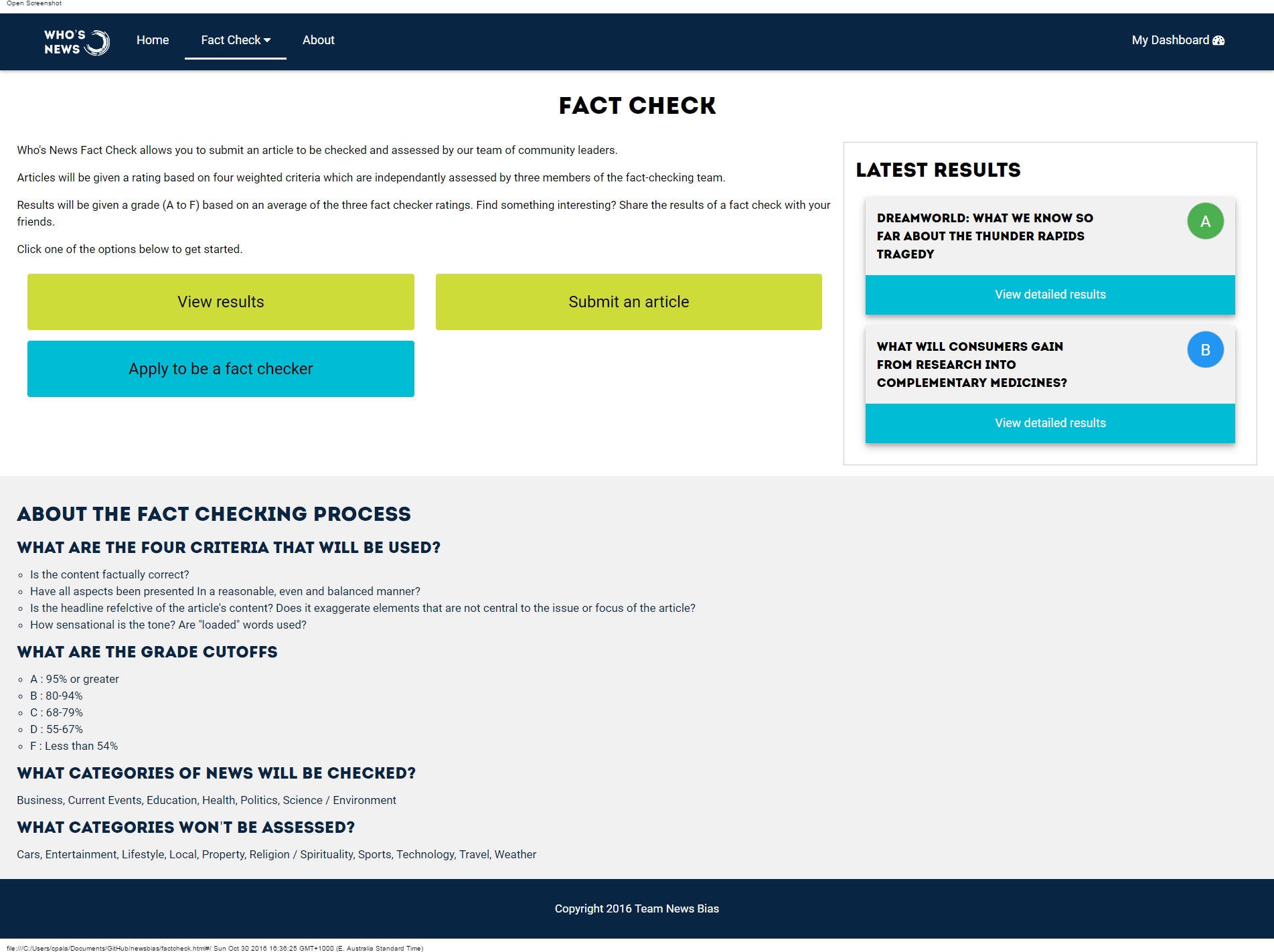
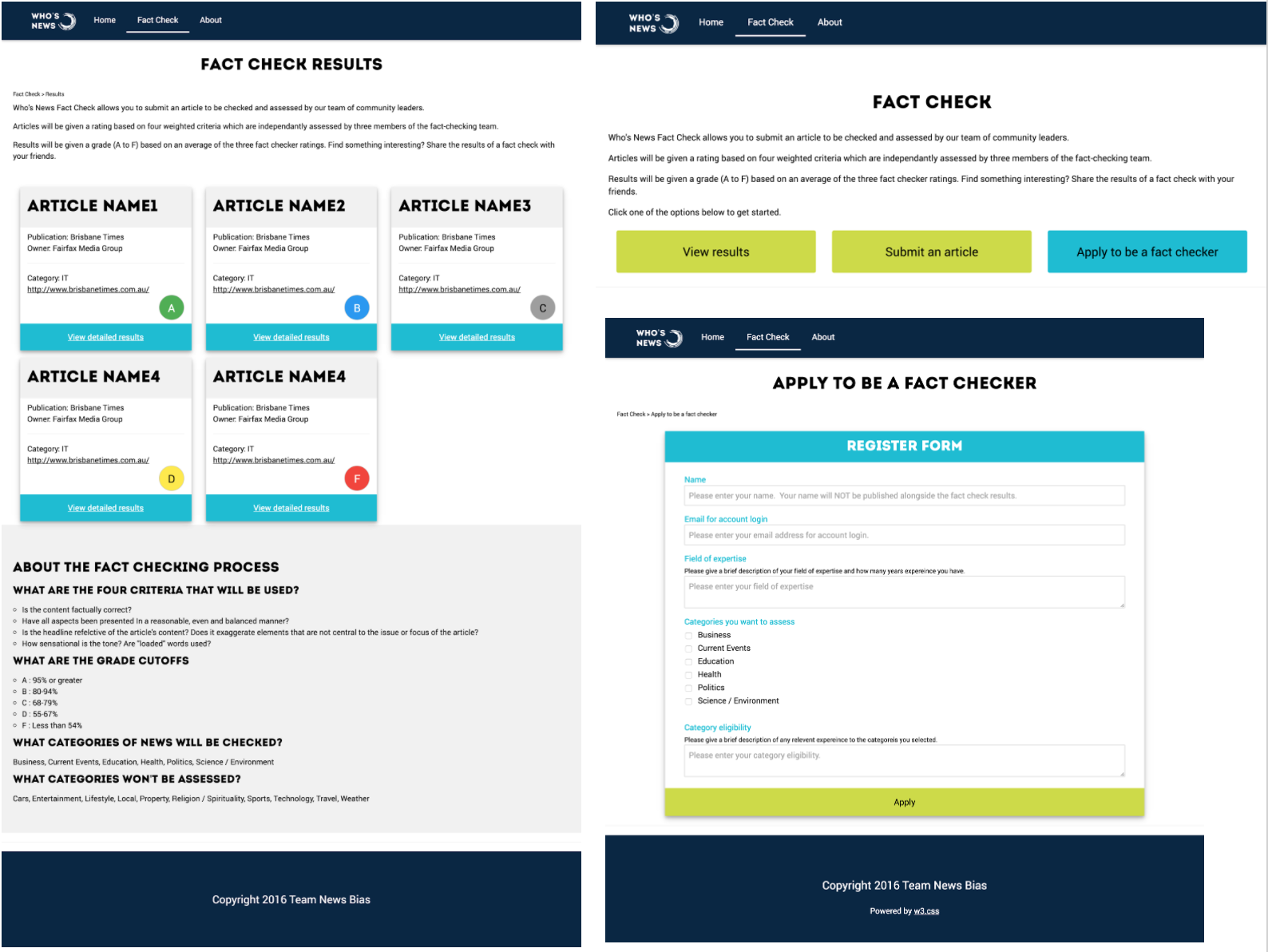
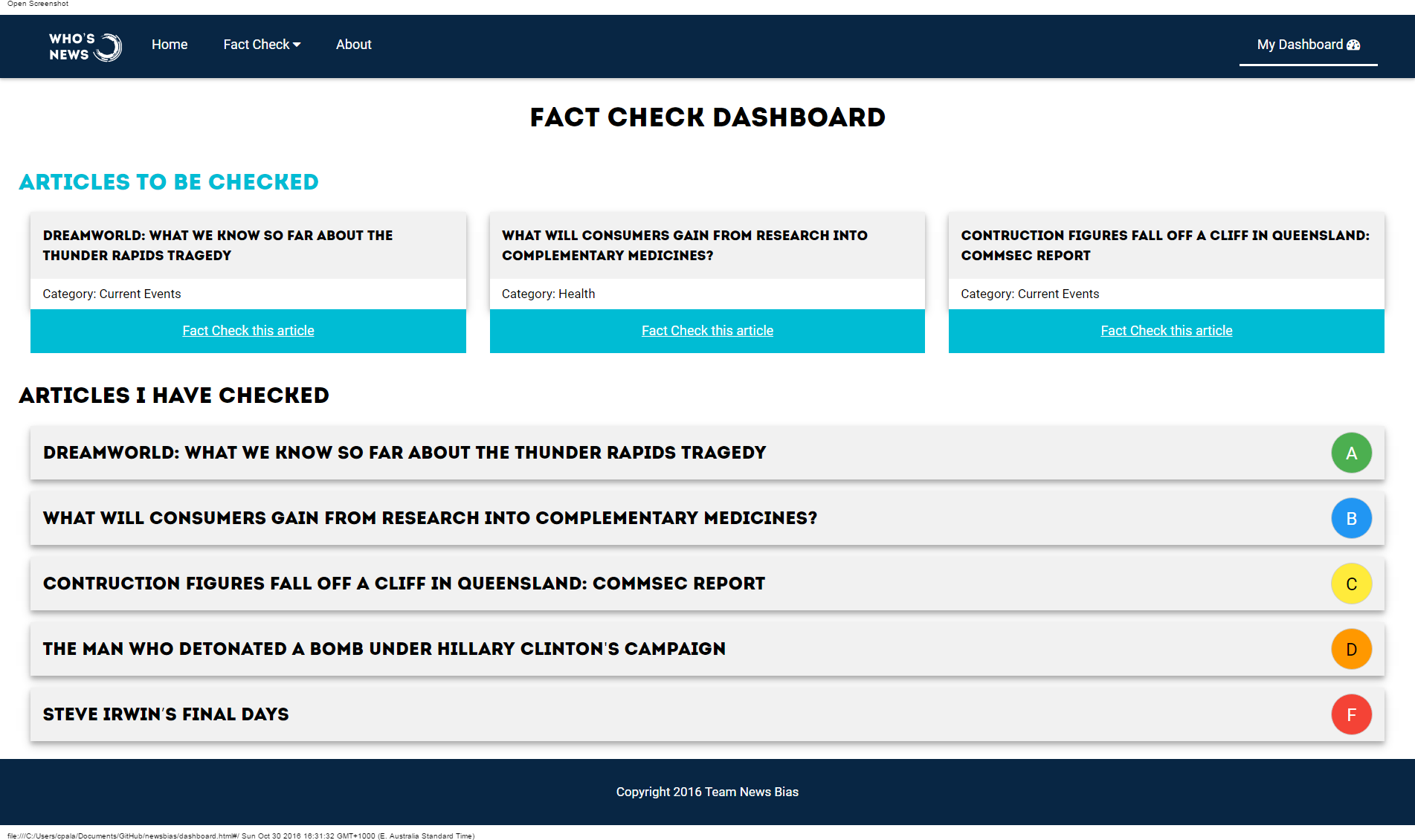
Fact Check
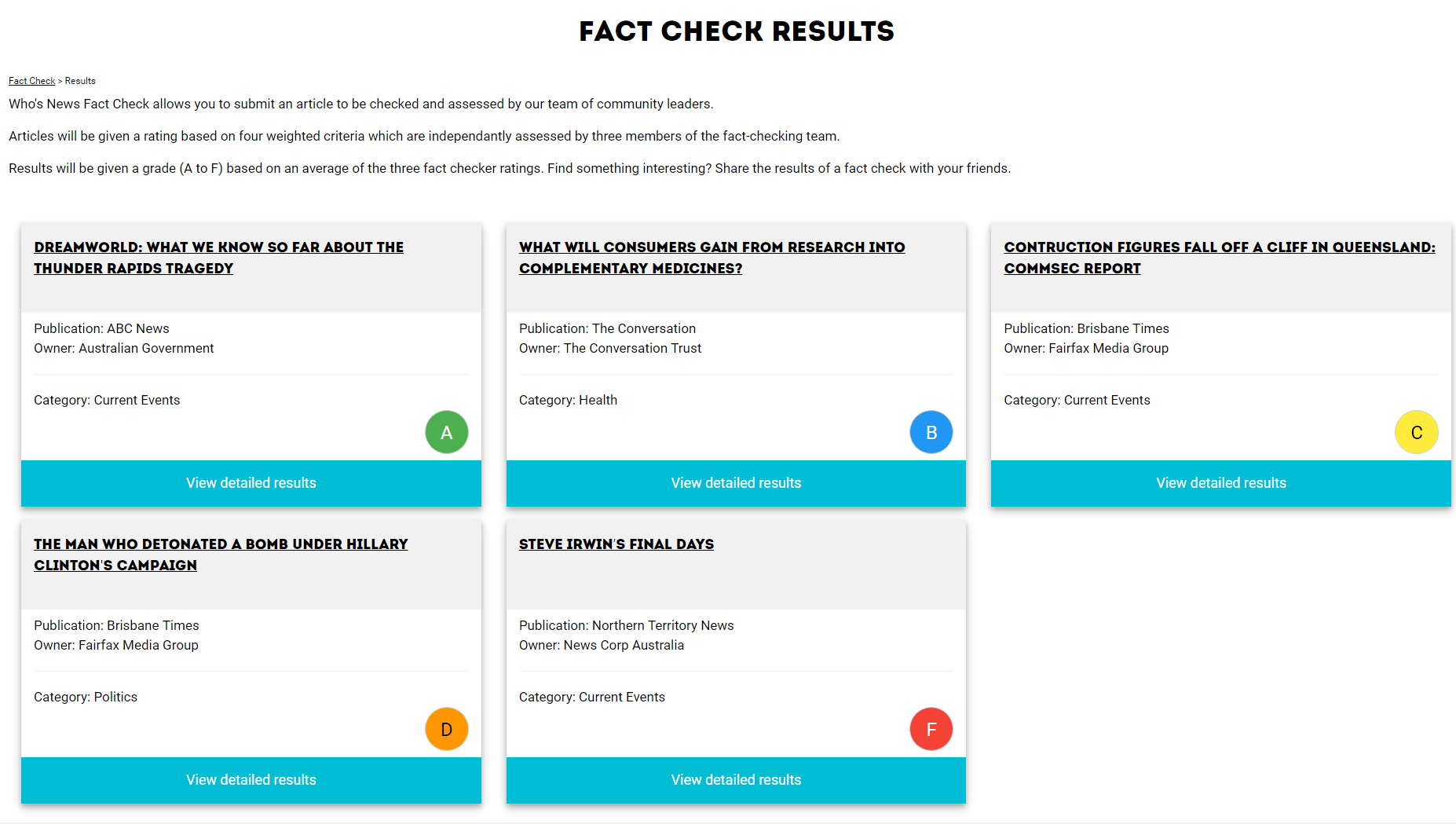
Who's News Fact Check allows you to submit an article to be checked and assessed by our team of community leaders.
Articles will be given a rating based on four weighted criteria which are independantly assessed by three members of the fact-checking team.
Results will be given a grade (A to F) based on an average of the three fact checker ratings.
Find something interesting? Share the results of a fact check with your friends your the share to social media buttons.
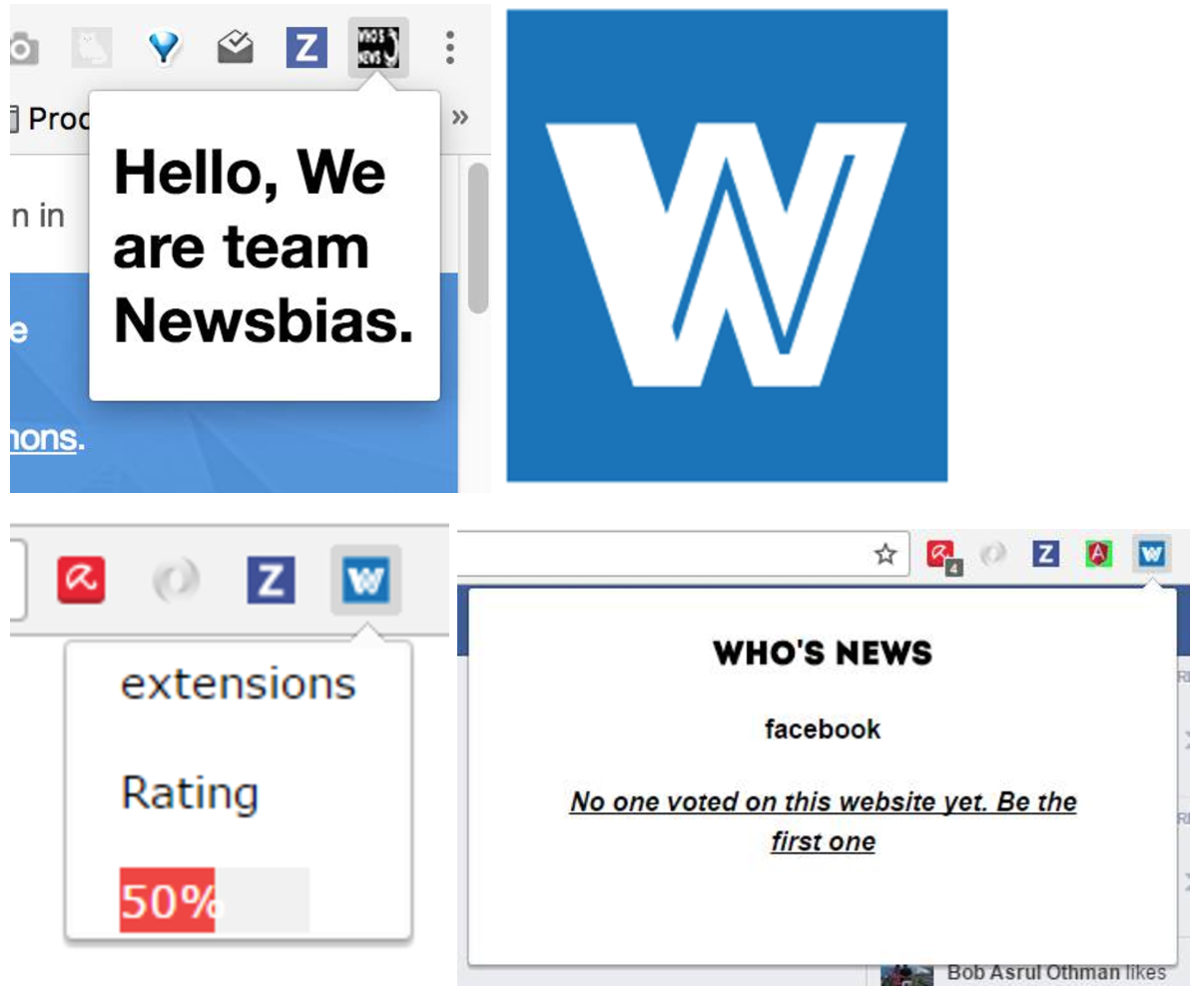
Chrome Extension
- Download our Github repository and unzip it.
- In Chrome, go the the Google Chrome Settings.
- On the side menu, click the extension tab.
- Tick the 'Developer mode' box.
- Click the 'Load unpacked extension' button and choose the folder 'newsbias'.
- Go to a news article like this one, and click on the extension button.
Current list of newspapers
- {{news.name}}